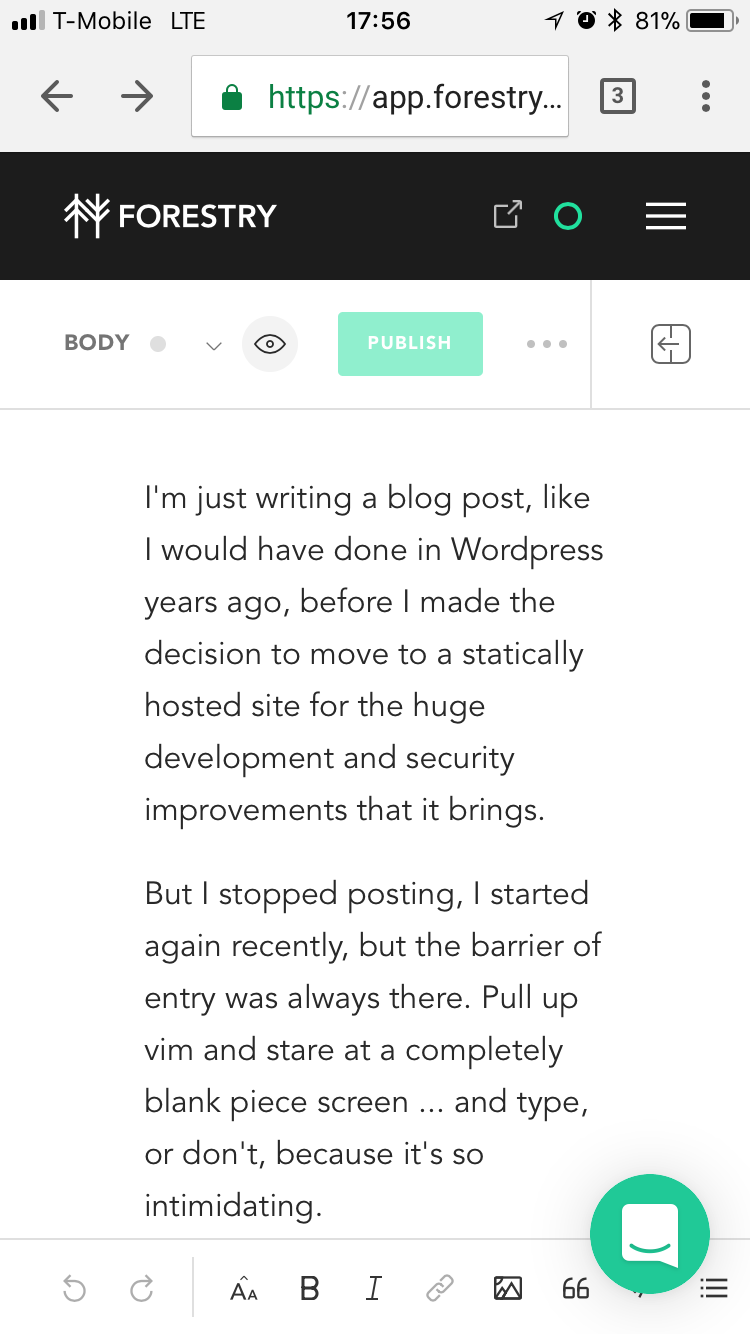
I’m just writing a blog post, like I would have done in Wordpress years ago, before I made the decision to move to a statically generated site for the huge development and security improvements that it brings.
But I stopped posting, I mean I started again recently, but the barrier of entry is still there. Pull up vim and stare at a completely blank screen and … don’t type, because it’s so intimidating.
I think I’ve found the solution to this problem, and hopefully this super easy to write blog post is the beginning of more, it is my website after all, I should feel like I can contribute to it more, instead of feeling like I’m writing code that I’ll need to put through a PR.
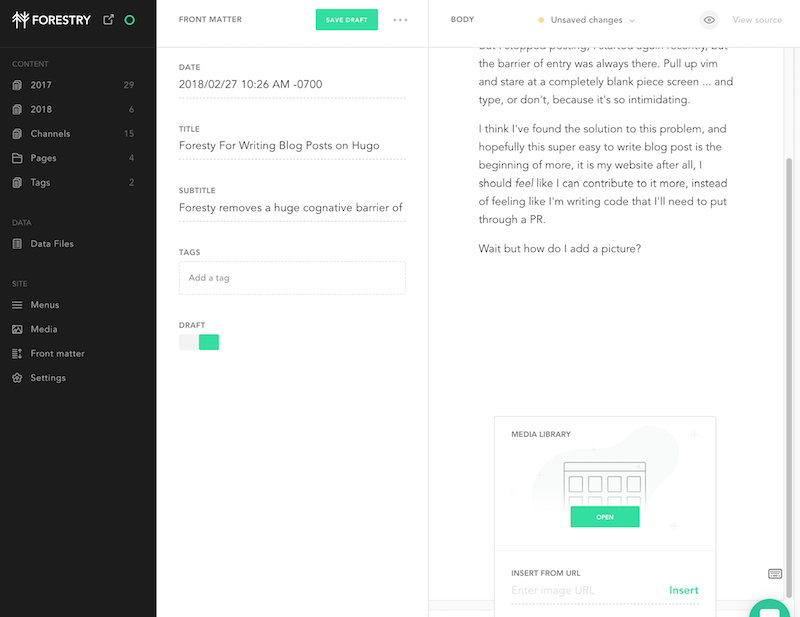
Wait but how do I add a picture? Oh, like that.

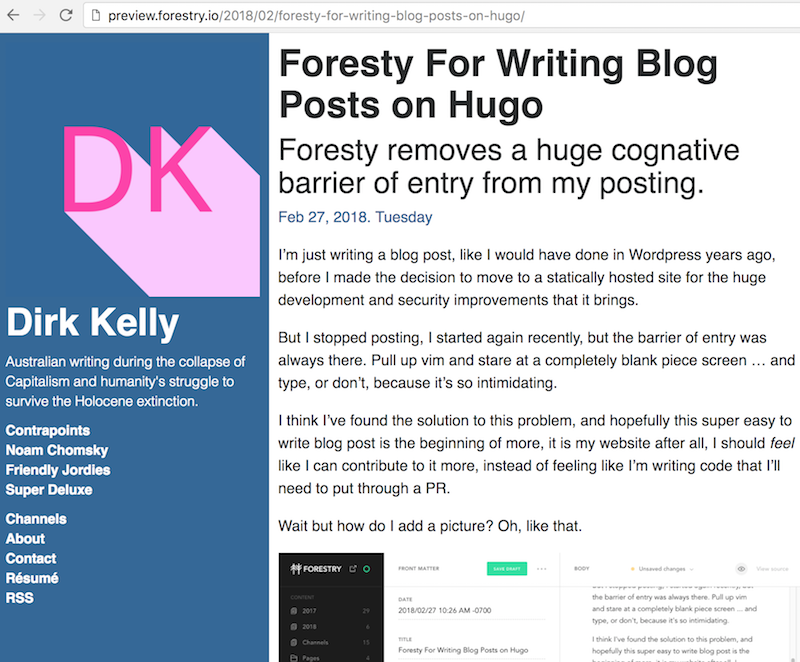
Okay, I just discovered the preview mode , I’m not sure how long the preview environment will stay around, but this instant preview of a snapshotted version, this is going to change people’s lives!

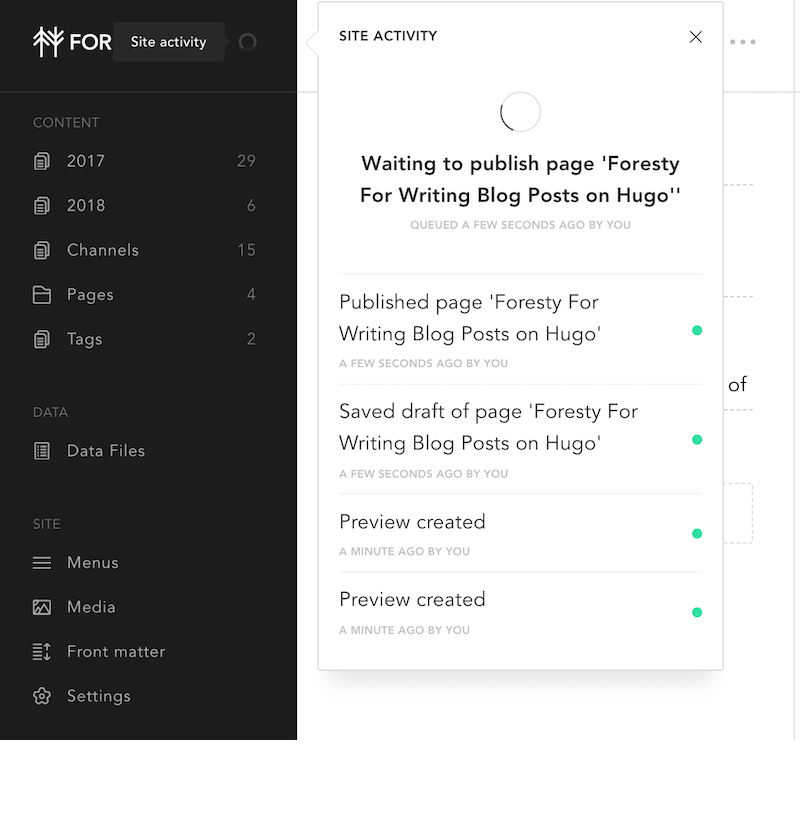
“What’s going on with my deploy?” Well at the moment one problem we’re dealing with at work is how incredibly slow Middleman is, Hugo is a lot faster, but this status is going to be amazing!

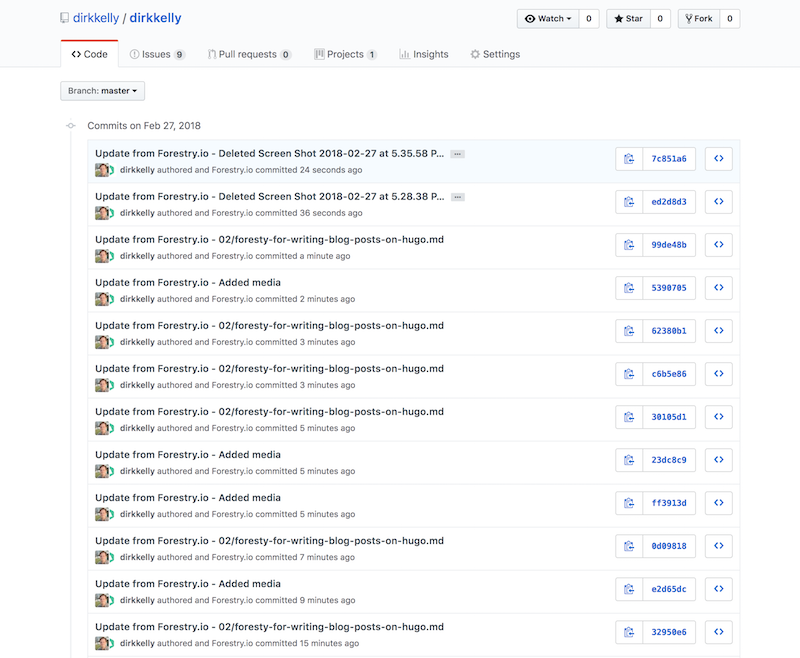
And finally, the thing every CTO wants, a full audit log of all changes, on an immutable and distributed “blockchain”

Oh wow! Editing from my phone, uploading a photo from my phone! We’ve made it, the future.

Years ago I knew that static websites would be the future of website development, and the “death of content management systems”. I’ve done a lot to push that agenda in my own sphere, forcing people to follow developer practices (using GitHub) I think Forestry.io has closed the gap to make this consumer ready.
Want Forestry.io as your interface for creating content? (I do) Encourage your organization to migrate to Hugo as their static site generator, know I am!
Comments?
Hi there! You could be the first person who comments on this thing.